 ぎたすけ
ぎたすけ
 たけしゃん
たけしゃん
カバー動画制作講座 第9話は動画のサムネイルを作る方法です。
YouTubeなどに動画をアップロードする際は動画から自動で生成された画像をサムネイルにできます。
ですが、再生回数を増やすには独自のサムネイルを作ったほうがベターです。
今回は無料で使えるアプリのCanvaを使って簡単に曲名やアーティスト名を入れたサムネイルを作る方法を解説していきます。
Canvaにアカウント登録しよう

Canvaはサムネイルをはじめ、色んなタイプのフォーマットでデザイン画像を作れるアプリです。
動画のサムネイル作りはもちろん、図解資料やチラシだったり、各種SNSに投稿するクリエイティブも作れたりします。
PCの方はブラウザ上で起動するため、Canvaの公式HPにアクセスしましょう。
スマホやタブレットの方はアプリをダウンロードしてインストールしましょう。
Canvaは利用するのにアカウント登録が必要となるため、アカウントを作りましょう。
YouTubeに動画を投稿する方はGoogleアカウント、インスタの方はFacebookアカウントを使うと楽ですね。

ユーザー登録が終わるとトップ画面に飛んでデザインを作成することができます。

それでは次章から、サムネイル作りをすすめていきましょう。
ちなみにPC、スマホのどちらからでも同じ感覚で制作できます。
スマホアプリ側の作りがほんとによくできていて感心しますね。
Canvaで動画のサムネイルを作ろう

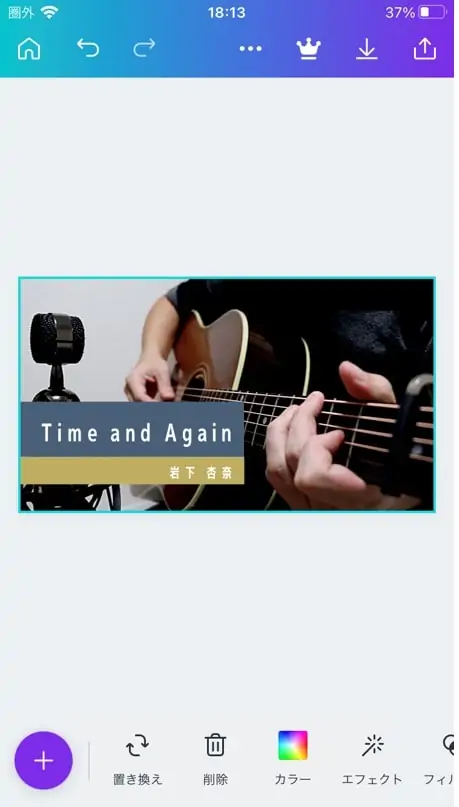
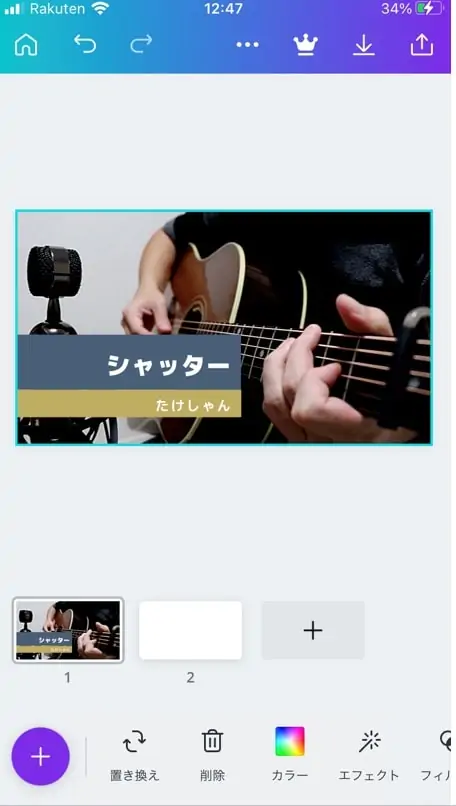
今回はシンプルに上図のようなサムネイルを作る手順を解説していきます。
めちゃくちゃ簡単なので、流れさえつかめばパッと作れます。まずは工程を見ていきましょう。
サムネイルのもとになる画像を用意する。撮影済みカバー動画のスクリーンショットで大丈夫

Canvaの画面で自身の投稿先のSNSテンプレートを選択して好みのデザインを選ぶ

画像をサンプルから自身の素材に置き換える

入れる文字や画像の明るさなどを調整する

画像をエクスポートして保存する

工程は以上です。
何回かやってみると、すぐにわかると思います。
ここからは各工程を細かく解説していきましょう。
素材を用意する

まずはサムネイルに使う画像素材を用意しましょう。
弾き語りカバー動画であれば、カバー動画のスクリーンショットで大丈夫です。
カバー動画のスクリーンショットを使う場合はiPhoneならカメラアプリから該当のファイルを再生してスクリーンショットを撮りましょう。
縦録りなら画面を縦にした状態、横録りなら画面を横にした状態で全画面表示させてスクリーンショットを撮ります。
Windows、Macの場合はお使いの動画編集ソフトのスクリーンショット機能を使いましょう。
OS標準のスクリーンショット機能でも大丈夫ですが、画像がやや粗くなる場合があります。
| OS | スクリーンショット操作 |
| Windows | [Alt] + [Print Screen] |
| Mac | [Command] + [Shift] + [4] |
| iPhone | 右サイドボタンとホームボタン 同時押し |
Windowsの場合は[Alt] + [Print Screen]でアクティブのウィンドウがスクショされるので、それを「ペイント」などのアプリに貼り付けて保存しましょう。
テンプレートを選択する

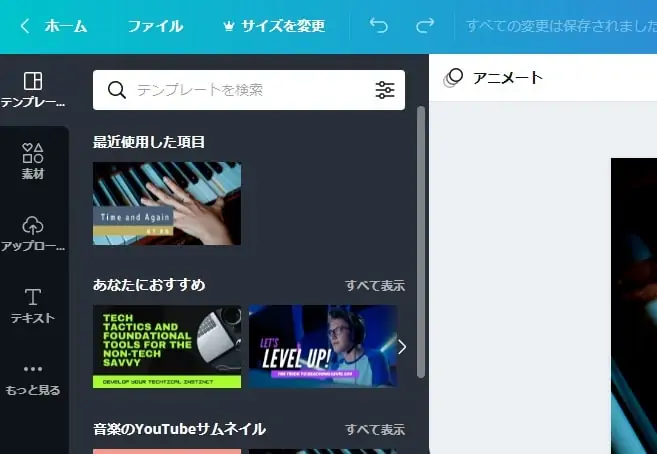
続いてはCanvaに移って、テンプレートを選択します。
SNSについては各プラットフォーム用のテンプレートが用意されていますので、自身の投稿先に合わせて選択しましょう。
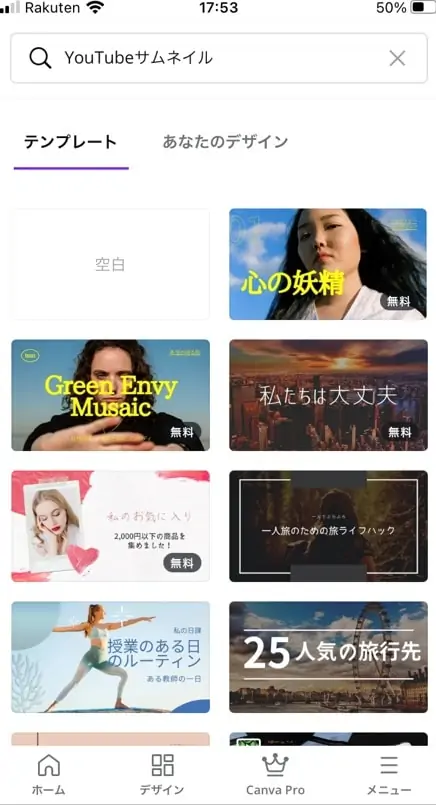
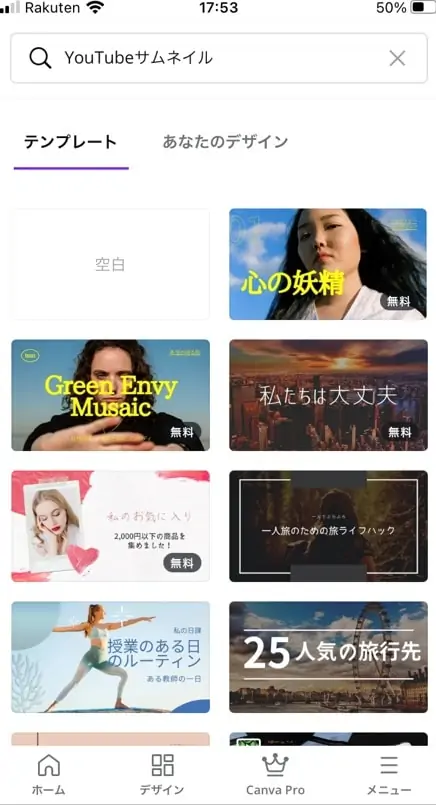
今回はYouTubeでの動画投稿と仮定して「YouTubeサムネイル」を選択します。

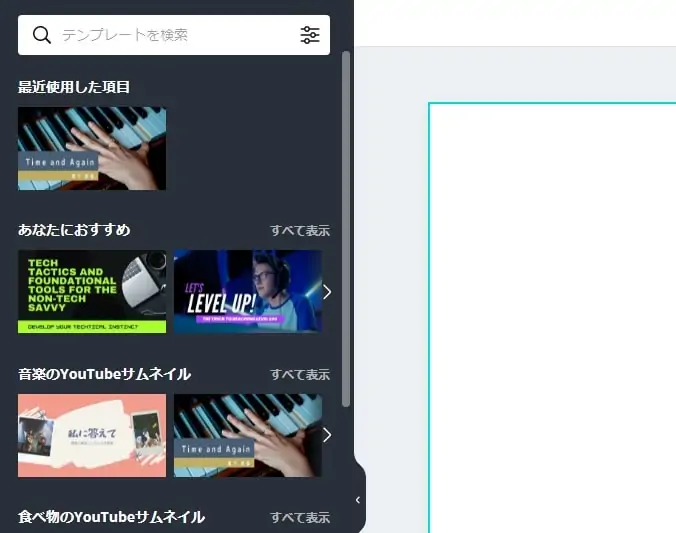
すると、YouTubeサムネイルのデザイン候補がズラッと出てくるので好みのものを選びましょう。


Canvaがすごいところは年々テンプレートが充実していくところですね。
おしゃれで「お!」と思うテンプレートはさすがに有料版じゃないと使えないですが、無料版でも大分豊富にそろってます。
今回はピアノ背景のテンプレートを利用します。

なお、画像部分は自身の素材に置き換えます。
そのため、重要なのは文字がどんな感じで入っているかです。
作り慣れてくると完成系をイメージしてテンプレート選びできるようになります。
最初は色んなテンプレートに画像を当てはめて実験してみると良いでしょう。
画像を置き換える

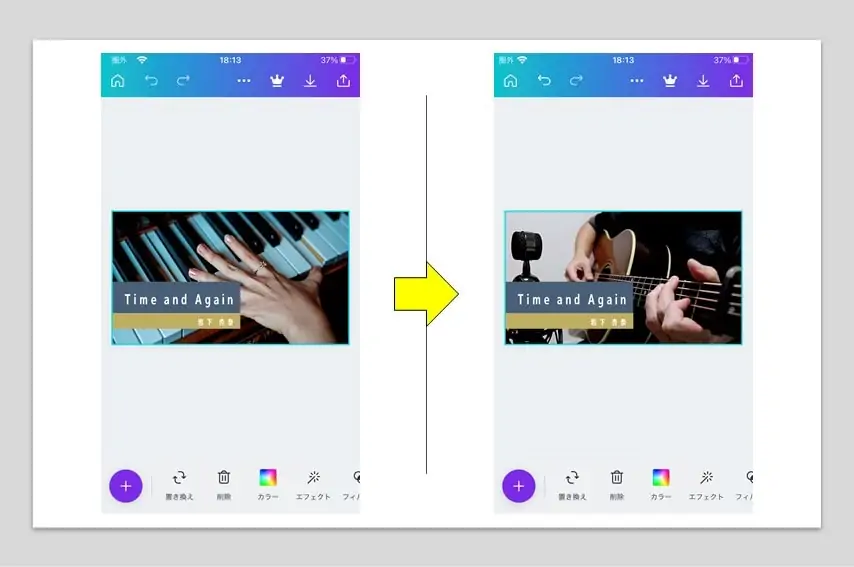
テンプレートを選んだら自分が用意した画像を置き換えましょう。
Canvaの便利なところは選択するだけでサイズ感を自動調整して画像置き換えしてくれるところです。
素材の置き換え方法はスマホとPCで若干異なるため、下記のタブで見たい方を選択してください。
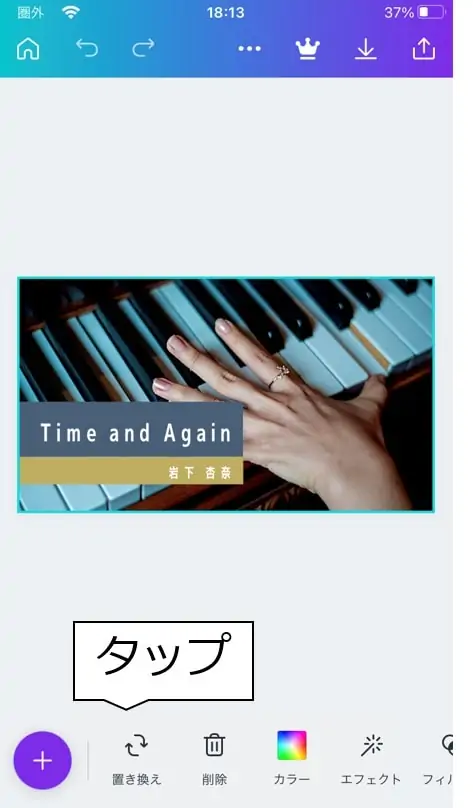
スマホ版Canvaでは画像をタップしたのちに下部メニューの「置き換え」をタップします。

次に表示される画面で下部のアップロードをタップして、上部の「メディアをアップロード」から置き換える素材をCanvaにアップロードします。

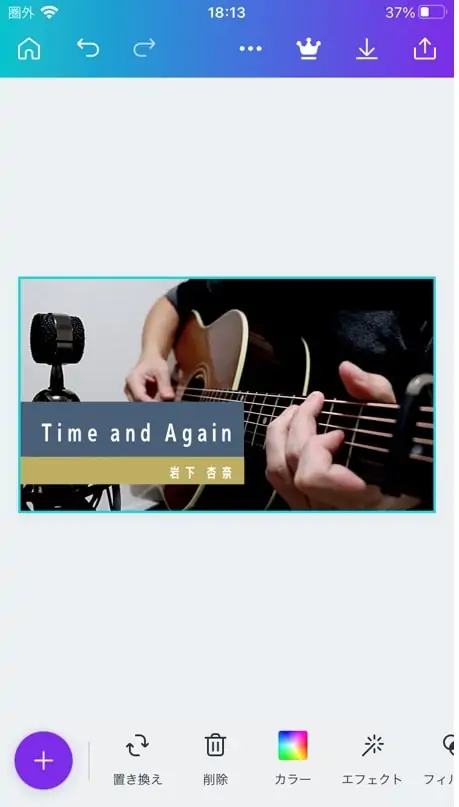
アップロード後に画像を選択すると、先ほどのテンプレートにサイズ調整された状態で挿入されます。

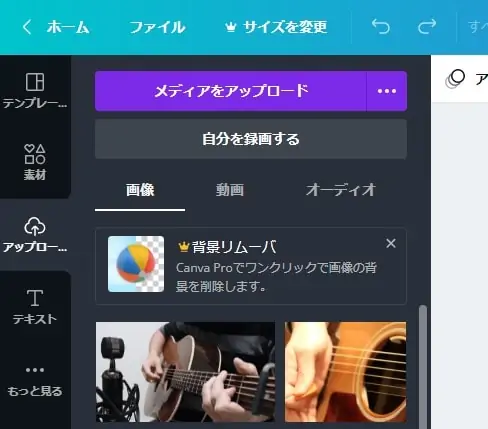
画面左の「アップロード」をクリックします。

「メディアをアップロード」をクリックして用意した素材をアップロードします。

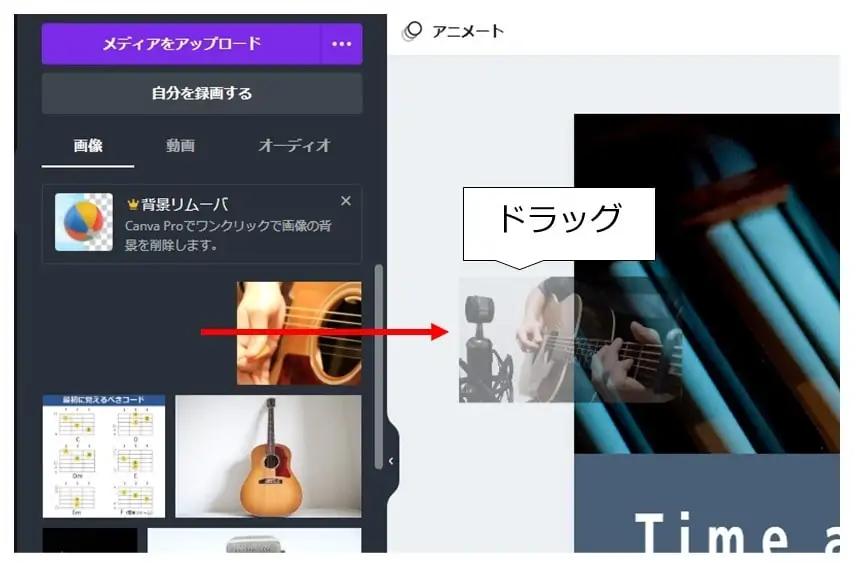
アップロードした画像をドラッグしてテンプレートに挿入します。
テンプレートの左上にドラッグすると、テンプレートに合わせて画像サイズが自動調整されます。

ドラッグが上手くいったら無事完成です。

ここまででテンプレートに自身の素材を挿入する作業が完了です。
Canvaは画像サイズを自動調整してくれるので、非常に楽にテンプレートへ当てはめることができます。
文字や明るさを調整

画像の差し替えが終わったら、次は文字の調整です。
まずはタイトルなどを自身がカバーしている楽曲やアーティスト名に変えましょう。
カバー動画の場合はユーザーがわかるようにCoverと付けたほうが良いですね。
文字を変更したらフォントを好みのものに変えましょう。
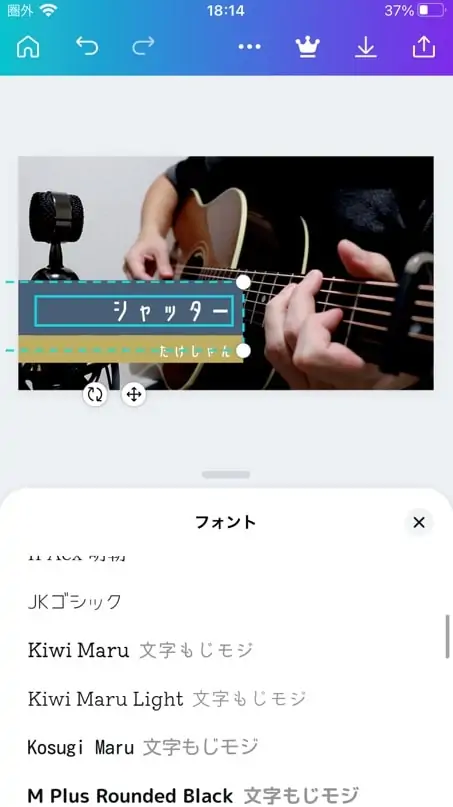
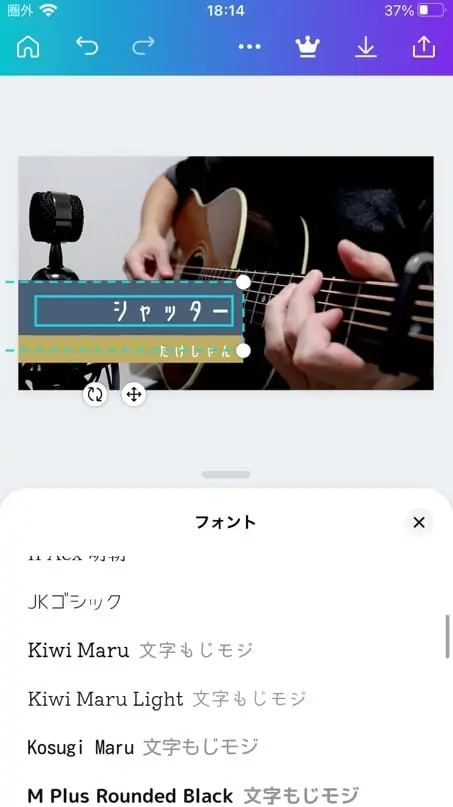
スマホの場合は文字をタップすると画面下部のメニューバーが変化してフォント変更メニューが出現します。文字フォントの変更は「フォント」をタップしましょう。

PCの場合も同様で文字をクリックすると左上にフォント変更メニューが出現し、フォントをプルダウン選択できるようになります。

フォント変更メニューからフォントの種類、サイズ、カラーなどをお好みで調整しましょう。
フォントを非常に多彩なので、色々選択して試してみると良いでしょう。
僕は「M+ Bold」を選択してみました。

日本語用フォントも大分増えて、充実しているので楽曲雰囲気に合わせて選択できます。
また、画像をタップすると画像編集のメニューバーが出現し、カラー、エフェクト、フィルタ編集が可能となります。


カバー動画に関しては動画撮影や動画編集の時点で、カラーの調整とかするのでCanvaでの再編集は不要なことが多いです。
サムネイルだけインパクトを出したい…などあれば利用すると良いでしょう。
エクスポート

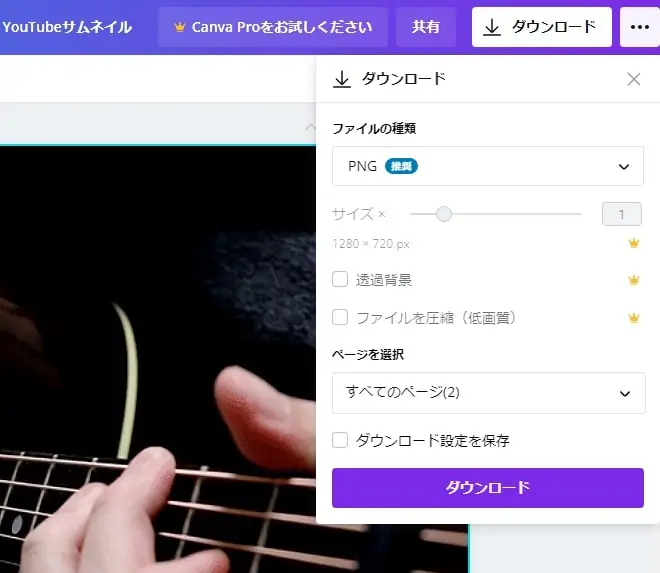
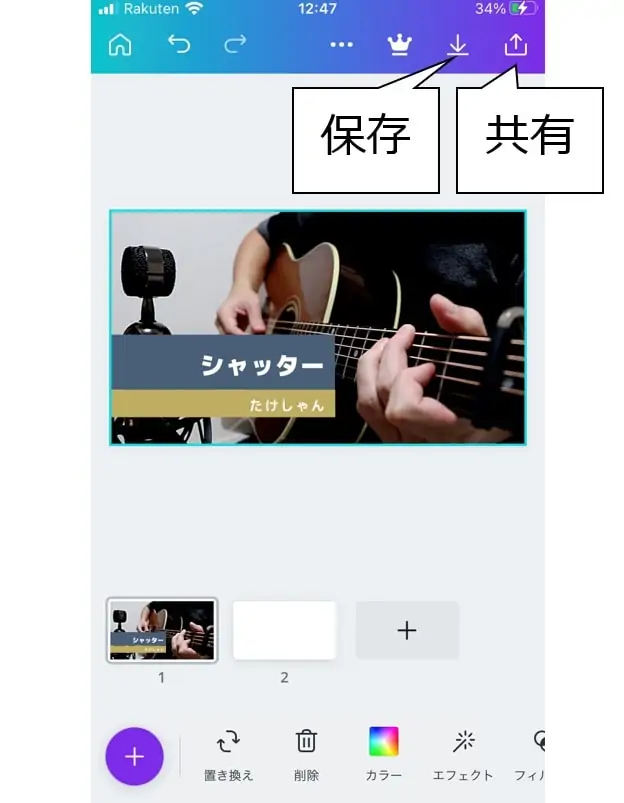
最後は作った画像のエクスポートですね。
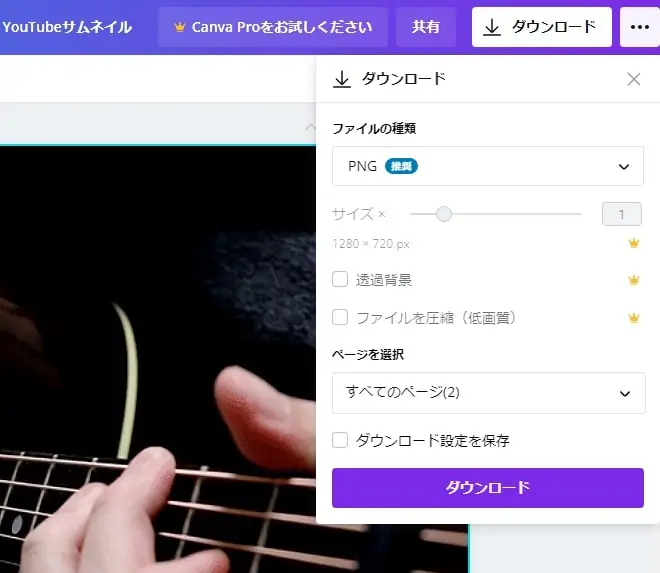
PC版もスマホ版も右上のダウンロードアイコンからファイルを保存できます。


スマホ版だと強制的にPNGで保存されますが、PC版はjpgとかPDFなどに変更可能です。
特に理由がなければ、PNGで問題ないです。
なお、保存する画像サイズを変更したい場合は有料版Canvaの契約が必要です。
以上でサムネイルの制作解説は終了です!
Canvaは多機能なので凝ったものを作ることも可能ですが、まずは今回の流れを参考に簡単なサムネイルを作ってみましょう。
もう少し高度なサムネイル制作をしたい場合はCanva公式の解説記事「YouTubeサムネイルの作り方」を参照しましょう。
弾き語り動画制作講座(初級編)
弾き語り動画制作講座(中級編)
歌ってみた制作講座
よく読まれている記事

初心者が覚えるべき ギターコード 10個を練習用の譜例付きで解説

男性の音域を平均・低め・高めの3種類で解説。音域チェックできる音源付き

コンデンサーマイク おすすめ13選【2026年】。サンプル音源付きでマイク選びのポイントを解説

初心者向けアコースティックギター おすすめ6選。購入するギターの選び方を107名のアンケート調査付きで解説

ギターのストロークパターンを練習しよう。弾き語りでよく使う譜例 10パターンで解説

ギターのカポタストでキー変更するための上げ方、下げ方を役立つ早見表と合わせて解説

女性の音域を平均・低め・高めの3種類で解説。参考アーティストも合わせて紹介

ギター初心者も弾ける簡単な曲 おすすめ50選。練習時のポイント解説付き

アコギ メーカー11社を解説。ブランドごとの特徴やおすすめのギターを紹介

SYNCROOM(シンクルーム)の使い方、設定、遅延対策を解説。無料で自宅セッションを楽しもう!






